今回は画像をphotoshopで開いたところから解説します。
まず画面構成の説明をします。
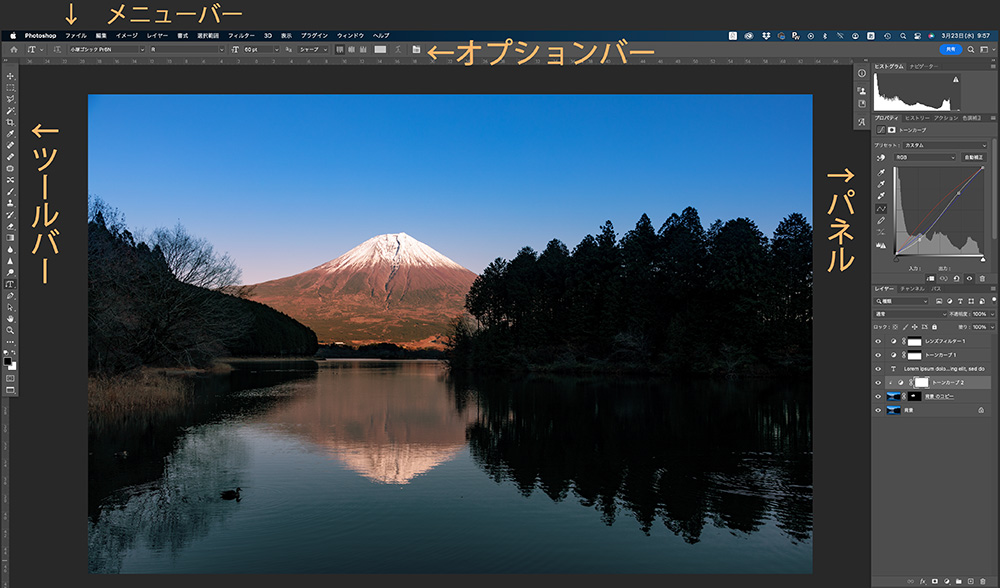
画面はメニューバー、ツールバー「オプションバーはツールに対応して表示が変わります」
パネル、ドキュメントウインドウが下記写真のように並びます。
ドキュメントウインドウは開いている画像が表示され、複数画像を開くとタブで管理もできます。

上記写真は作業途中なのでレイヤー「パネルの一番下」が複数ありますが、初めは背景レイヤーしかありません。画像に変形などの操作を行いたい場合、背景レイヤーをダブルクリックするとレイヤー0「レイヤー名は変えられる」にしてから作業します。
画像は変形などで小さくできますが、開いた画像サイズは変わらず余白部分が出ます。
この余白の色はカンバスカラーの指定色になります。
「カンバスとは作業領域、作業台と考えることができ、作業台の上に様々な(画像レイヤー、調整レイヤーなど)を重ねて作業する作業台のスペースの事です。」
画像レイヤーの上にトーンカーブなどの調整レイヤーを重ねていき色調補正や明るさの補正などを行います。
作業を一定程度終えたら、作業内容が失われないようにファイルメニューの保存を選びpsdフォーマットで保存します。「photoshopで保存していない画像は自動的に別名で保存になります」
これでもし仮にコンピューターがフリーズしても作業内容は失われずに済みます。
「ヒストリーは一度閉じてしまうと失われてしまいます」
開いた画像を拡大してみて画像をスクロールしたい場合、手のひらツールを使いますがspaceキーを押している間は手のひらツールになりますので、押したまま画像をドラックすれば表示エリアが移動できます。
この様にショートカットキーで作業する方がスムーズですので、少しずつでもショートカットを使ってみて下さい。
よく使う代表的なショートカットキー「photoshop2022 Mac」
ズームイン Command +「 + 」 ズームアウト Command +「 – 」
全体表示 Command + 0
移動ツール Commandを押している時 (ペンツール、パスコンポーネントツール編集モードの場合を除く)
手のひらツール スペースキーを押している時
修復ブラシツール J コピースタンプツール S
ブラシツール B スポイトツール I
ブラシサイズを減少 [ ブラシサイズを増加 ]
複製 Command + Option + ドラック
自由変形 Command + T
文字の行間を調整 Option + ↑または ↓ (行間を調整したい部分を選択してから)
全てを選択 Command + A 選択解除 Command + D
選択範囲に追加 Shift を押しながら選択 選択範囲を部分的削除 Optionを押しながら選択
元に戻す Command + Z
保存 Command + S 別名保存 Command + Shift + S
photoshopでする主な作業は、下記の通りです。
1. 明るさや色調などを変更する色調補正
2. 画像の拡大や変形、トリミング
3. 画像修正、合成
4. グラフィックデザイン
5. 画像サイズ、フォーマットの変更
1. 明るさや色調などを変更する色調補正
色調補正は調整レイヤーで行い、元画像の上に重ねて使用する透明なレイヤーの様なもので、トーンカーブ、レベル補正、色相彩度などを使い下にある画像レイヤーに効果を加えることができます。
「調整レイヤーはオリジナル画像に直接適用せずに編集できるので、画像の劣化を防ぎまた何度でも編集内容を変更できます」
2. 画像の拡大や変形、トリミング
画像のパースの修正や変形は画像レイヤーを選択した状態で、スマートオブジェクトに変換してから行うと、繰り返して変形しても画像の劣化を防ぐ事ができます。自由変形 「Command + T」でポイントをドラッグして画像を拡大・縮小します。縦横比を固定しないで拡大・縮小したい時はshiftキーを押しながらポイントをドラッグすれば自由に変更できます。
画像のトリミングには「切り抜きツール」を使用し、縦横比の設定、サイズ、画像の角度など設定できます。
3. 画像修正、合成
画像修正は、汚れの除去、歯の修正、赤目の補正など、画像内の様々な傷や汚れを簡単に修正するこがスタンプツールや修正ブラシツールなどで行えます。
合成は複数の画像をレイヤーで重ね合わせて行い、別のファイルから画像レイヤーを移動したい時は、移したいファイルの画像内に画像レイヤーをドラックすると移せます。「ファイルサイズが同じならshiftキーを押さえながらドラックすると同じ位置に入ります。」
4. グラフィックデザイン
ビジュアルデザインからテキストエフェクトなどクリエイティブな表現が色々作成でき、イラストレーターも必修のソフトです。
5. 画像サイズ、フォーマットの変更
「画像解像度」ダイアログボックスで再サンプルを選択すると画像サイズを変更できます。
「photoshopで作業が終わりweb様に小さいファイルにしたい時など」
別名で保存を選択してフォーマットを変更できます。
「photoshopで作業が終わりweb様にJpegにしたい時など」



コメント